Color is one of the main elements of interface design. It’s not about mixing beautiful colors. It’s about building a strong system. Now, let’s start with the essentials and work our way up to the pro level! Likewise, if you don’t want to create designs yourself, rely on ui/ux design and development services in San Francisco.
Table of Contents
When and which color format to use
Colors can be written in many different ways and are the most common options. For example, there are Pantone, CMYK, RGB, and HEX. In digital design, we only use HEX and RBG but it’s still important to find out the inconsistency as you will most likely be collaborating with a brand offline as well.
Pantone in printing
It is a precise mixture of inks, so the result is always the same all over the world. You can’t print Pantone on a home printer, but you can look at the official Pantone Color Book for reference.
A professional printer will get a specific Pantone color for you and add it to the printer. Consequently, Pantone colors are not really affordable. They are even high-priced to print. For this reason, Pantone colors are most often used for brand elements and logos that have to fit varied media standards. Otherwise, CMYK colors are used.
CMYK in printing
It is about mixing four colors: cyan, magenta, yellow, and primary (key, in fact, black) which is the basis for the rest of the colors in print.
RGB in UI design
RGB means red, green, and blue. The color spectrum of light is larger than that of printed products. Due to different color systems, printed and digital designs will never match 100%. Please, do pay attention to this fact.
In UI design, RGB values range from 0 to 255. For example, R = 255, G = 255, B = 255 or RBG = 255,255,255 is white, and RGB = 0, 0, 0 is black.
RGBA in UI design
Same as RGB, A means extra alpha channel. Alpha adjusts transparency from 0.0 (fully transparent) to 1.0 (fully opaque).
HEX in UI design
RGB is great, but a little tedious to write, so HEX is just its short form and will always display the same color as its RBG counterpart. Its string format makes it a little easier to process, copy, paste, and share.
A HEX value includes 7 digits with a mess in front of it. The first two digits are R, the second two are G, and the third pair are B. That’s why RGB and Hex are identical.
More than this, the colors of the print and digital design will never match perfectly, as they are made in versatile ways: printing by blending ink, and screen by fusing light. The main thing is that each palette should be harmonious within itself.
Color conversion between print and screen
However, sometimes you may be given a printed color to convert into a UI design. Or you are just a very nice person and want to help printers convert colors from digital designs.
There are many online converters, but for many years the official Pantone converter, which uses the so-called Pantone color bridge, has taken the lead. To use the digital version, please visit the Pantone color search page.
Here you can select Hex, RGB, or CMYK and the corresponding Pantone color will be suggested. Click on it and you’ll be told all the associated color values. If you want to convert Pantone to Hex, just use the “Pantone to Pantone” section on the left menu.
There is also a piece of advice from Dworkz. When you transform a digital design for printing, try to get a physical Pantone sample for color comparison before documenting. They should be on any team of designers or professional typographers.
How many colors are in UI design?
Three colors is an interior design concept. While there are no technical limitations in UI design, it is best to limit the number of colors to two or three maximum.
You will still have options for these colors (more options later). As you will soon learn, when creating a more vibrant design, the combination of colors is much more important than their number. If you have a great idea that requires a lot of colors, feel free to try it out. Rules are there to be broken.
How to select and blend colors in UI design
Of course, you may have a real talent for choosing and blending colors. This is absolutely normal, then just use it. However, if you are unsure of the colors you have chosen, there are many approaches you can use, like:
- Monochromatic approach. Choose a color and then go to the center of the wheel for beautiful hues. Such a color mixture makes a very delicate and posh look.
- Analog approach. With this approach, we choose colors that are next to each other. You can move in any direction on the color wheel. They should be at a 90-degree. This approach adds dynamics without losing elegance.
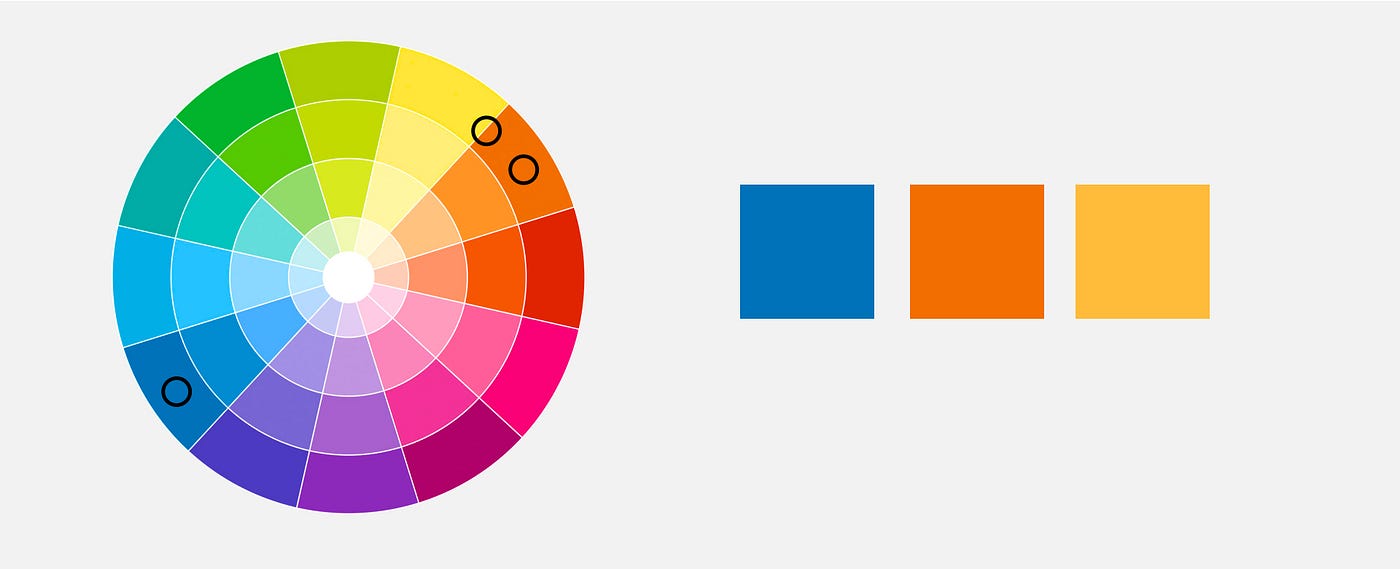
- Additional scheme. If you are looking for something bright, then this option is for you. Start with the base color, and then add a secondary color on the opposite side of the circle. You can combine beautifully by adding more solid colors.
- Split complementary colors. Go even further and add analog color for more brilliance. This is called split complementary colors.
These four approaches should help you build your palette, there are other approaches such as triadic and tetradic that you can try, but they require a bit more experience to use.
Conclusion
As you see, colors play a crucial part in UX/UI design. For this reason, if you want your product to attract a lot of users, start thinking about its main colors from the very beginning. To get the best result from color selection and more, better rely on experienced professionals, like Dworkz. Be sure, they know how to save the uniqueness of your idea by adding design features your clients will adore. Just contact them!